Featuring improved technical capabilities for enhanced search, better performance tooling, and faster, more secure automated code review.
Release highlights

Native personalization for WordPress
- Create and manage reusable Experience Blocks for personalization
- Preview content and experiences on the frontend before you publish
Segment audiences and content
- Segment and save audiences depending on user behavior, location, device type and more
- Measure engagement and iterate on messaging and experiences for multiple user segments


Improved automation tools to speed up time to market
- Experience higher quality code deployment for you and your team
- Push new features and functionality for your teams and users at speed
Data driven marketing
Segment, personalize, experiment and iterate inside Altis
Experience Blocks: a native personalization tool built for WordPress
Easily deliver personalized content directly from the Block Editor and engage global audiences with contextualized digital experiences. With the release of Altis 4, you can now create, manage, and measure the performance of dynamic content for the purpose of personalization and experimentation.

Create blocks for personalization and experimentation
Personalize and manage experiences for diverse user segments on your website.
In Altis, just like in the WordPress CMS, pages are built from blocks using the Block Editor.
Experience Blocks enable you to create and manage these blocks, integrating with the Block Editor to enable you personalize and manage experiences for different users on your website.
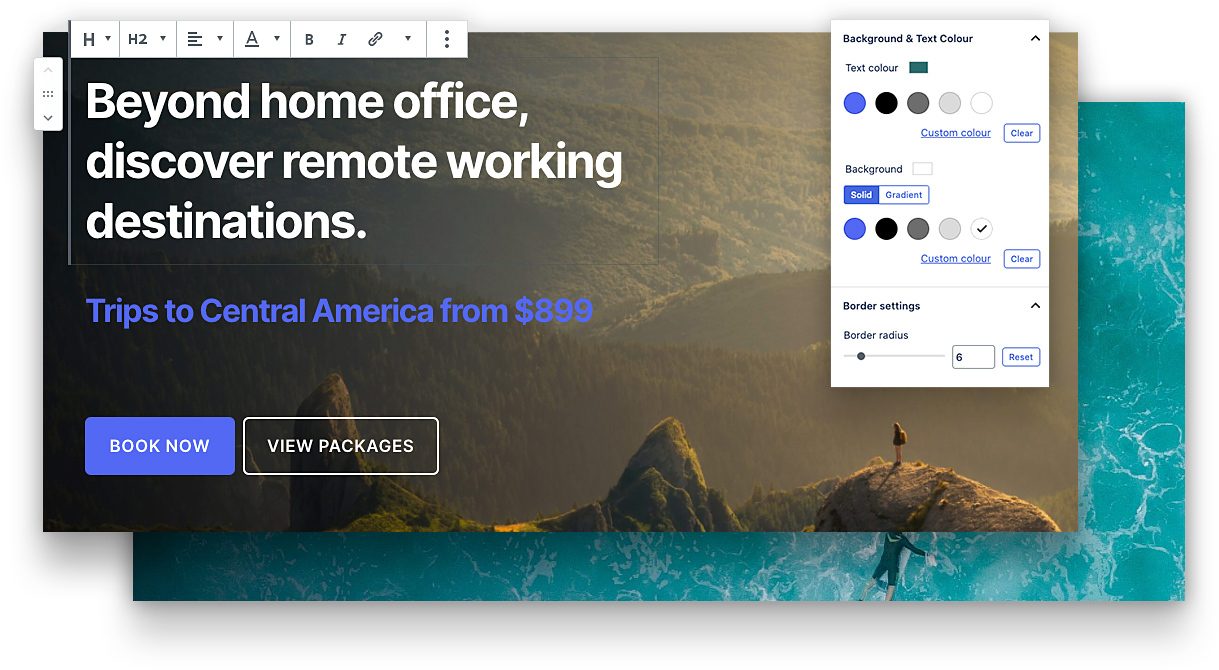
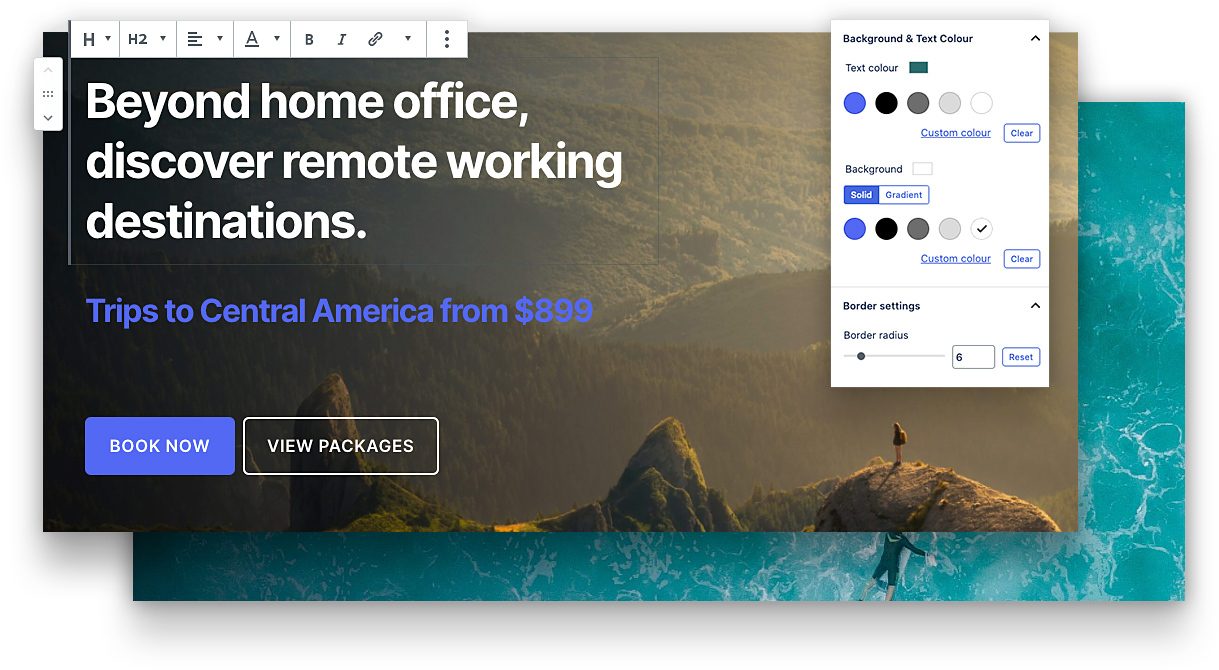
When you’re building content blocks for personalized experiences, and after you’ve created your audiences, you can save these as reusable blocks. This makes it fast and easy to create, manage, and edit content and experiences for diverse audiences globally.
The variety of personalization possibilities available are vast: from page layouts to colors, from headings to images.
Full developer APIs are provided for Experience Blocks and Audiences, allowing developers to build new data driven experiences without needing to start from scratch.
Or, dive directly into Native Analytics to work with data directly for uses like advanced A/B testing or full-site personalization.
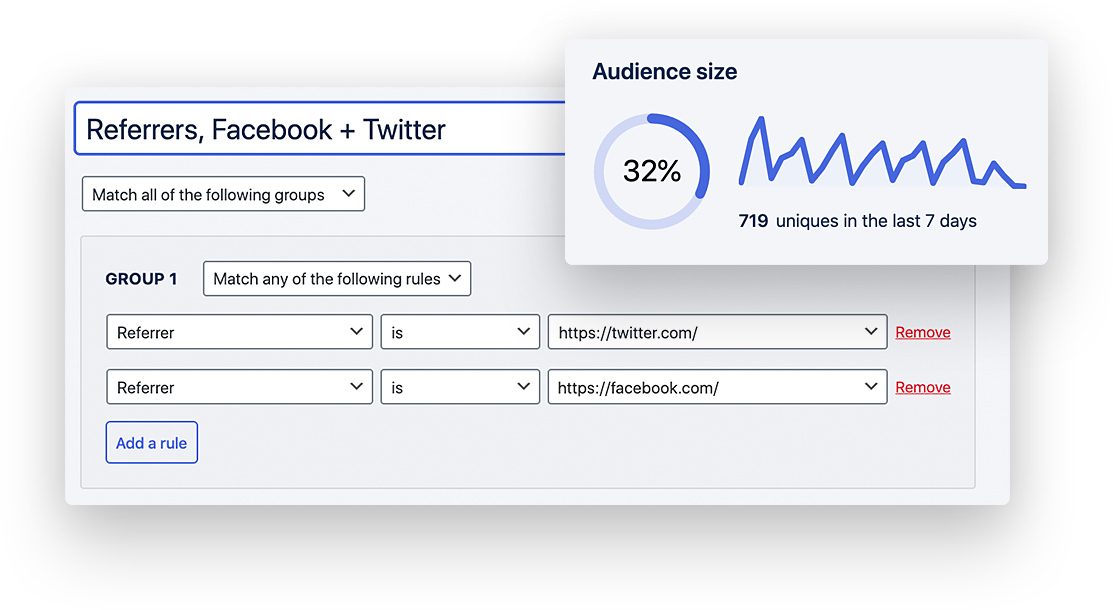
Create and segment audiences directly in your Altis admin
Segment audiences and content, and measure the impact of your campaigns.

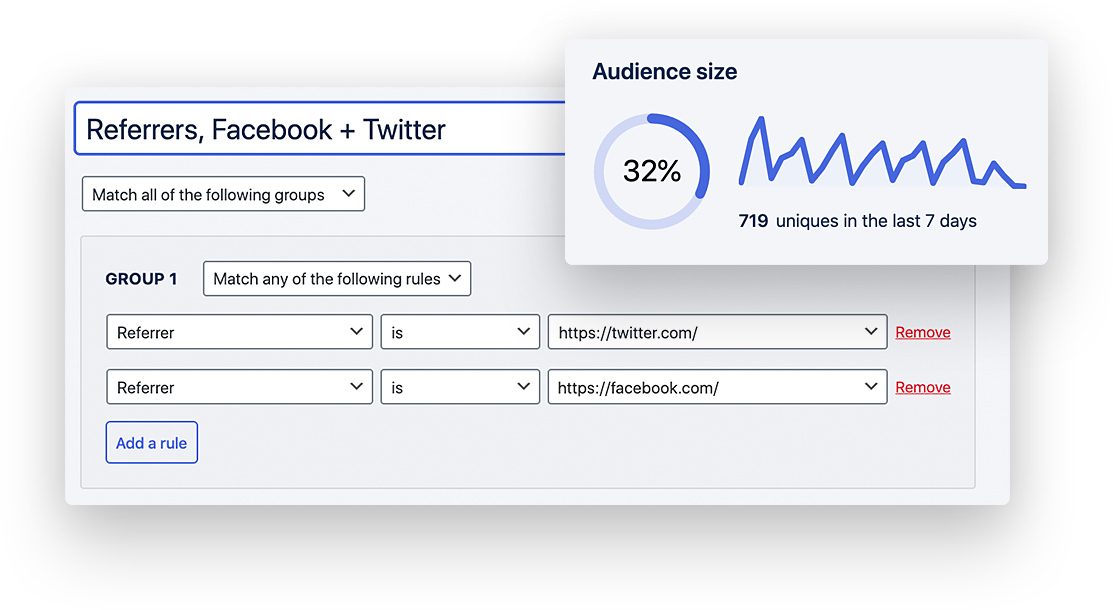
With the Audiences feature, you can create and target multiple groups of website visitors and serve tailored and personalized content.
Using the data in Altis’ Native Analytics, anyone in your team can easily group visitors that fall into specific criteria – without any engineering expertise.
With this feature your marketing team can create audiences from those groups of visitors and deliver targeted experiences and messages to any number and combination of audiences. This criteria can include a huge range and combination of factors from location to behavior, from browser to device type.
- Empower your marketing team by enabling them to easily group different types of visitors into audiences, without engineering support.
- Deliver personalized experiences and messages to different types of visitors: personalize layouts, colors, images and headings out-of-the-box.
- Understand how different audiences are responding to content.
- Test, measure, and iterate messaging for distinct audiences.
- Understand how visitors are using your website and optimize different types of experiences for different groups.

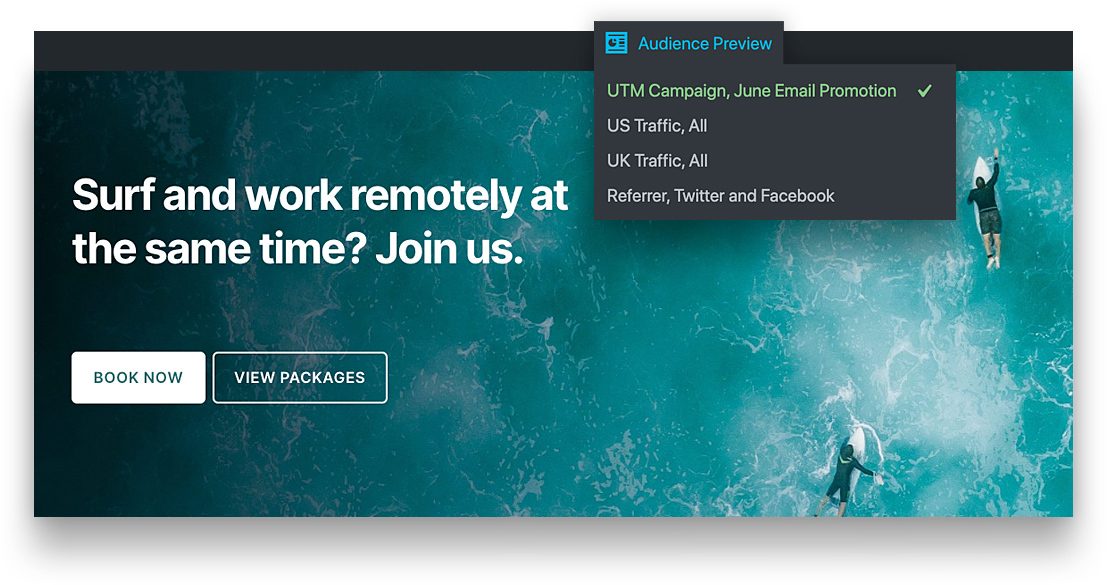
Preview audiences on the frontend
See how content and campaigns are experienced by your visitors.
Personalization can help you get closer to your customer, encouraging them to act and engage with your brand more authentically.
With an intuitive previewing feature familiar to everyone, Altis’ Experience Blocks enable you to easily preview what these experiences will look and feel like for all of your different audiences. You simply update, preview, and toggle between your audiences in a tab on the frontend.
Let us show you how Experience Blocks powers native personalization for WordPress in 15 minutes. Book a demo
Developer Experience
Accelerating time to market with new, more reliable developer tooling
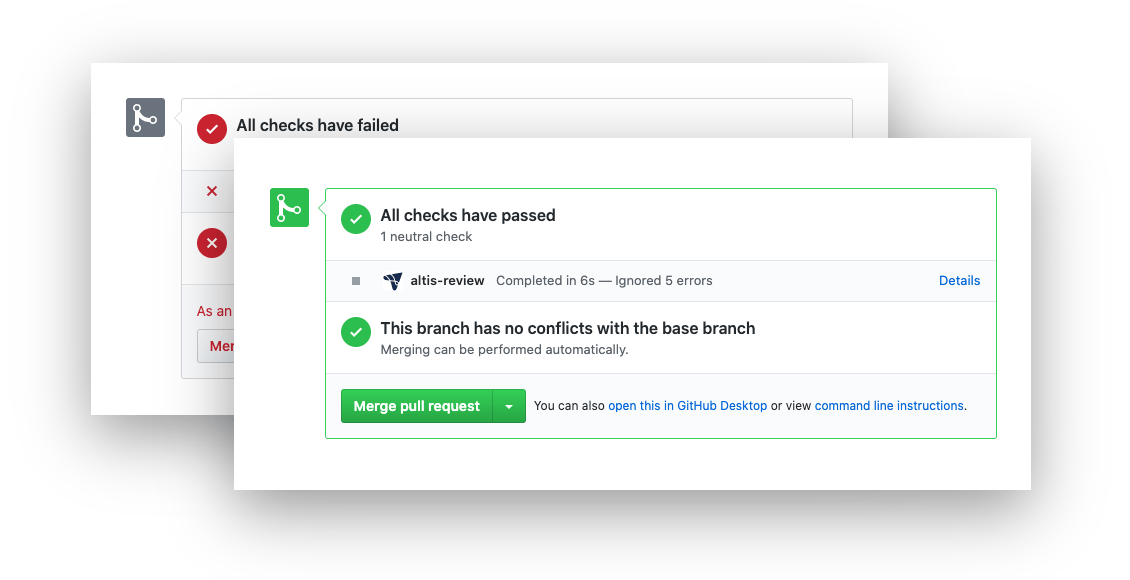
Faster, more secure automated code review for stable, performant websites
Reduce manual effort, detect and fix issues with instant feedback, ship earlier.

“Altis is committed to ensuring stable, performant, and secure websites. This requires every line of code across every project to undergo thorough code review before being deployed. These strict quality standards allow us to identify potential issues which affect the availability of your website to customers before they become significant problems.”
Joe Hoyle
CTO Human Made
The Altis Cloud team performs a code review on every change to your code base. While we have SLAs on review turnaround time, we realize that in some cases this can slow down your workflow, particularly for larger changes with many more lines of code. Additionally, while we aim to be consistent, differences in opinion can occur due to project contexts.
By automating the code review process, issues can be detected and fixed much faster, providing you with instant feedback.
In Altis 4, we’re introducing the first steps towards a fully automated code review process, designed to significantly speed up how quickly you can add new features and functionality to your website.
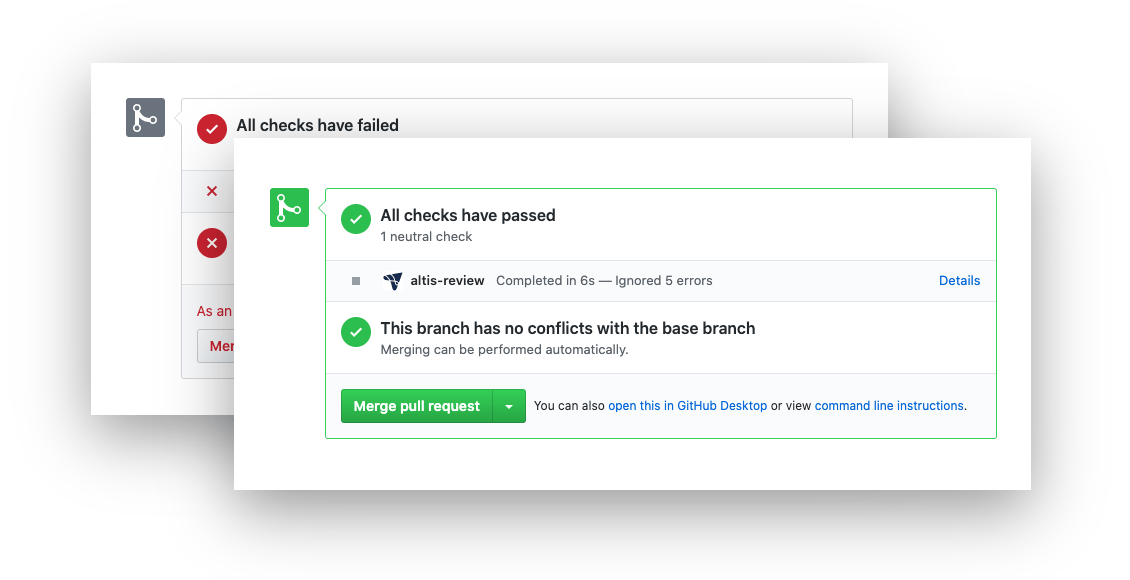
This process will be enabled by a new automated tool directly integrated into your GitHub pull requests, which will check for problematic code, preventing it from impacting the security and performance of your website. This new tool will codify the existing review practices followed by our Cloud Engineers, providing a consistent set of expectations any new code deployed to your website must meet.

We’re approaching automated code review in three stages that are expected to take approximately six months to be rolled out.
Our first phase will roll out these standards to assist our Cloud Engineers, with a focus on reducing interruptions to your already existing process.
This will allow us to iterate and ensure we keep the same high standards you expect from Altis, but you can already benefit from faster and more secure deployment of code to accelerate time to market of features.
Improved usability for Local Server and Environments
Every improvement to usability, no matter how small, can have a long-term impact on the experience of the engineers working to fix and improve your website.
In Altis 4 we’ve added minor changes to the local developer environment such as additional commands and aliases (these include ssh, restart, and destroy), and added additional aliases to ensure both development environments act similarly.

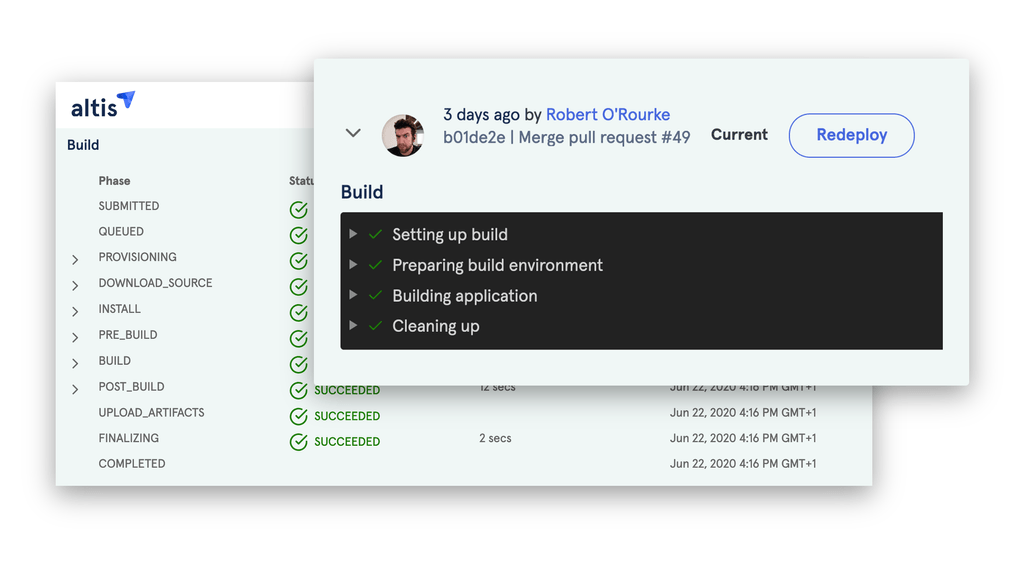
Full detailed view into how code is deployed to your site
Ship from a clearer Altis Dashboard with a human-readable deploy interface and colored build logs.
The Altis Dashboard provides an interface for developers to access logs, see deployments, and other useful debugging information related to Altis Cloud.
It now has a much clearer interface for building and deploying, helping you to understand exactly how your code is deployed to the Cloud infrastructure. The deploy interface has received an overhaul to focus on the steps that matter to you, as well as reducing visual noise.
We’ve hidden a lot of the internal debugging information from the deployment process to make it clearer which steps are taking place and where failures are.
The deployment process has been reworked with human-readable explanations replacing the previous internal names.
Additionally, you can take advantage of improved logging facilities, with build logs now supporting colored output via standard ANSI codes, helping you to highlight the most important parts of your build, and working natively with existing tooling.
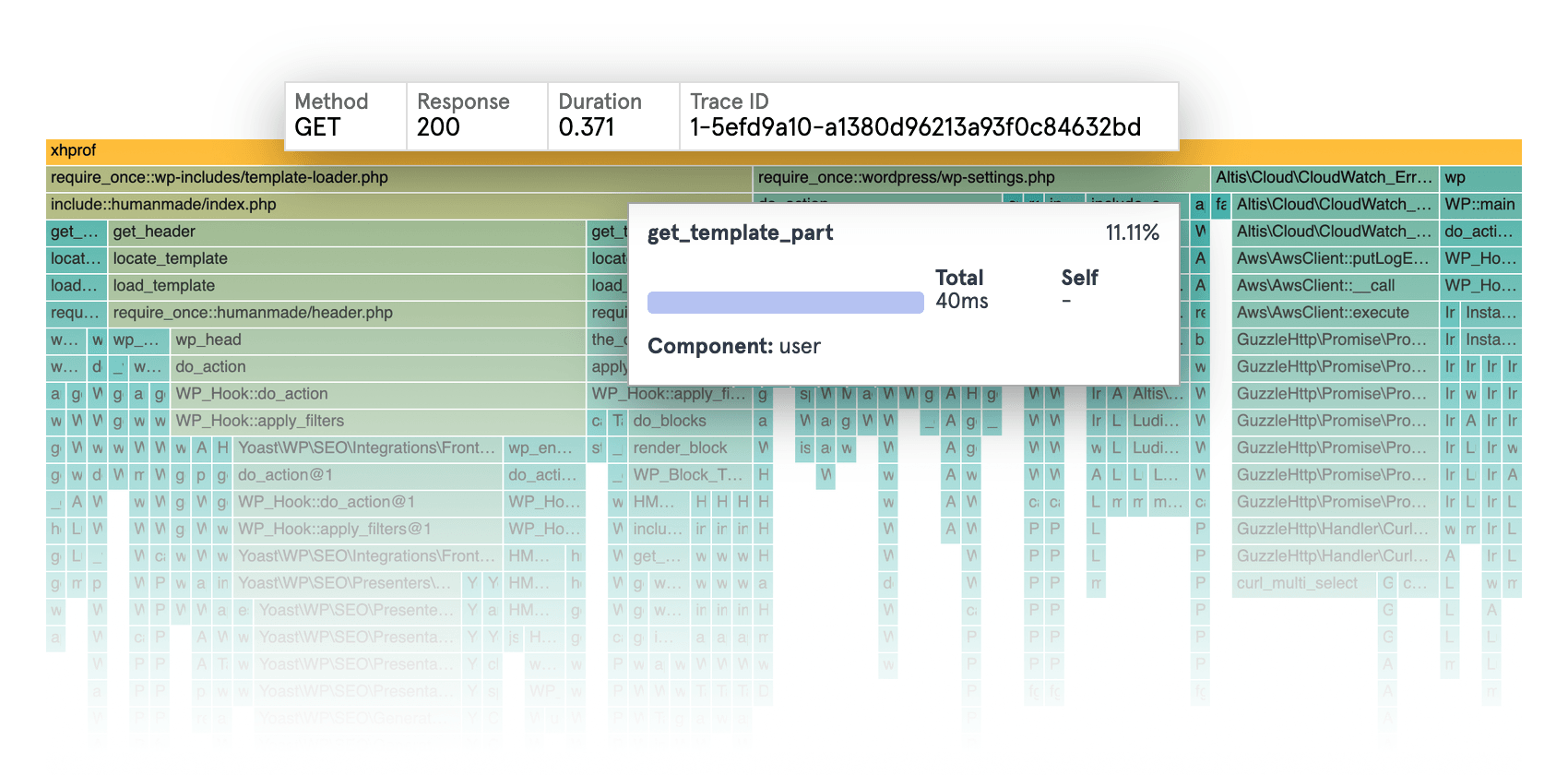
Better performance tooling: debug your code with flamegraph
Rebuilt with a more intuitive icicle visualization and ample debug information.

👆 You can hover any component to view more detail from an individual function call, allowing you to easily see which functions contribute most to your page load times.
We have improved the debugging tools and made them more widely available to all Altis users, providing an end-to-end view of requests as they travel through your application. You can now understand how your application and its underlying services are performing, ensuring you can identify and troubleshoot the root cause of performance issues and errors.
We’ve been working on enabling users to access these via the Altis Dashboard, while ensuring user data remains private. Altis automatically redacts user passwords and other sensitive information. This functionality can be tailored for any custom data, with the functionality to remove additional data as necessary for any legal compliance.

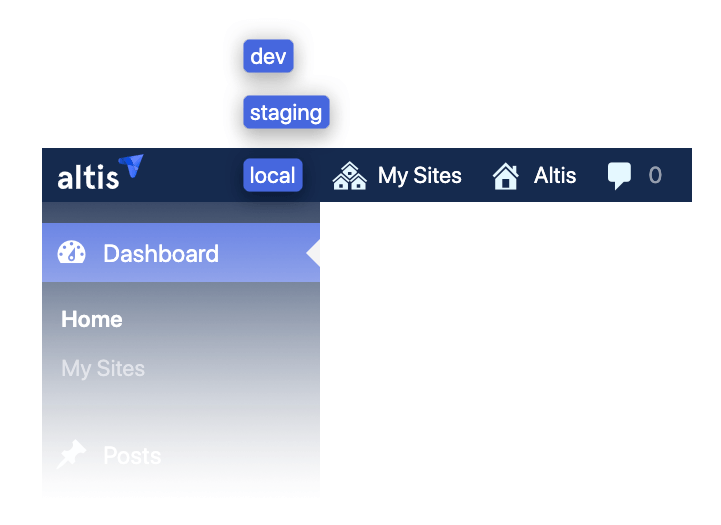
Increased visibility for non-production environments
Access logs, deployment and debugging for your current environment directly from your CMS toolbar.
With Altis 4 you can now jump directly to the Altis Dashboard page for your current environment. This makes it much easier to view logs, deploying and debugging requests.
In addition, the local environment you’re on (local, development or staging) is displayed in the top left corner of the admin screen, alongside the Altis logo. This indicator is only displayed on non-production environments.
A new Open Support Ticket link allows you to quickly open tickets for your current environment as well.

New additions to Developer Documentation
With every new Altis release, we add more developer documentation. This enables Altis users to learn and build new features, and provide a foundation to extend functionality for their unique business cases with confidence and clarity.
Today, we’ve made available new documentation on Experience Blocks, automated code review, multilingual search capabilities, as well as improvements to many of our existing pages.
New technical capabilities to build a better search experience
We’ve continued to expand search functionality, striving for increased speed and accuracy and enhancing the technical capability to extend this feature.
Notable enhancements include:
- Fuzzy matching can greatly impact how accurate search is for natural language queries. We now support three different querying modes:
- Strict querying, full phrase matching with automatic fuzziness based on query length,
- Loose querying, boosted full phrase matching with fuzzy individual term matching,
- Advanced query mode (in addition to the already existing
|,+,-,*,(,),~) loose term matching with support for quoted terms, parentheses, and advanced operators. This allows using Boolean operators such asANDandOR, alongside other low-level operators.
- Support for multilingual search has been improved, with vastly improved support for non-Latin languages, such as: Bengali (bn), Hebrew (he_IL), Irish (ga_IE), Polish (pl_PL), Ukrainian (uk_UA).
- Increased support for other languages, including: Arabic (ar), Bulgarian (bg), Brazilian (pt_BR), Catalan (ca), Czech (cs), Danish (da), German (de), Greek (el), Spanish (es), Basque (eu), Persian/Farsi (fa), Finnish (fi), French (fr), Galician (gl), Hindi (hi), Hungarian (hu), Armenian (hy), Indonesian (id), Italian (it), Japanese (ja), Dutch (nl), Norwegian (no), Portuguese (pt), Romanian (ro), Russian (ru), Swedish (sv), Turkish (tr).
Depending on your use case and requirements there are many ways you may wish to configure the search engine and extend it further. The following built-in configuration options aim to provide some flexibility out of the box however more advanced customizations may require some development work and deep knowledge of Elasticsearch.
Increasing site protection in Altis Cloud
The Security module now includes the ability to set up basic authentication to limit access to a site. This allows limiting access to a staging or development environment without affecting your user roles, and allows for testing unauthenticated access to a site while keeping the site protected.
Looking to Altis 5: open source solutions to manage digital experiences
Altis is an ever-evolving platform that we continuously work to build on and improve for the benefit of our users. As we release the latest version, we’re already working on features for the next one.
We seek to enable continuous feedback and improvement, and we’re keen to hear back from you on feedback you have for Altis 4, as well as some of the functionality we’re looking into adding to Altis 5.
This list is non-final and subject to change as we receive feedback and work on the research phase. Features in the research phase currently include:
- Improved search experience: we’re building off the functionality in Altis 4 to provide user-defined dictionaries to better support non-Latin languages, such as Japanese.
- Unlock user documentation: our Developer Documentation enables engineers to extend and build functionality with endless possibilities. We’re currently researching opportunities to unlock the ability to add User Documentation to enable editors, marketers and numerous teams to build, iterate and manage better digital experiences.
- Analytics for Experience Blocks: we’re looking to make more of your data and insights visible, and are researching opportunities for providing data driven actionable insights to support how users build and manage digital experiences for their website visitors.
Request a demo to see what Altis can do in your organization Request a demo

