When compared to the deep and storied SEO history, the notion of Core Web Vitals is relatively new to the website optimization game.
In short, Core Web Vitals allow companies to measure how their website and individual pages are performing, based on a number of specific factors defined by Google – largely around speed, such as page loading times, ease of user interaction, and visual stability.
First announced in May 2020, Core Web Vitals were only fully rolled out by the end of August 2021 – meaning our understanding of them is still in its infancy.
Because Google uses these metrics as a key contributor to measuring the success of your content, fulfilling and improving on the criteria (outlined below) are absolutely crucial for brands looking to build a good user experience and strong digital presence.
What are Google’s Core Web Vitals?
The search engine giant uses three broad metrics to define the overall performance of your content, as we first outlined prior to their full rollout back in 2021.
- Large Contentful Paint (LCP): measures how long a page takes for a page’s main content to load. Optimum LCP = 2.5 seconds from when a page begins loading.
- First Input Delay (FID): measures the time from when a user first interacts with your page to the time when the browser responds to that interaction. FID of below 100 milliseconds typically represents a good experience for the user.
- Cumulative Layout Shift (CLS): measures visual stability, which is important as having page elements shift while someone is trying to interact with it is a bad user experience. Websites should maintain a CLS of 0.1 or below.
Why should digital marketers care about Core Web Vitals?
We’re often asked whether digital marketers should take notice of Core Web Vitals, or whether they’re best left to the remit of developers or IT folk.
The answer is that digital marketers should absolutely be bothered about Core Web Vitals. Because they’re predefined, user-focused metrics, they provide vital insight into whether you’re providing a smooth and seamless online experience for your customers and prospects.
53% of all website traffic comes from organic search
Ensuring you ‘pass’ the Core Web Vitals test means your website will place higher in Google’s search rankings. Put simply, websites that fail to apply the best practice to their Core Web Vitals are assigned lower ranking scores on Google than ones that do.
Combined with the fact over half (53%) of all website traffic comes from organic search, you shouldn’t need any more convincing on why Core Web Vitals are so…vital.
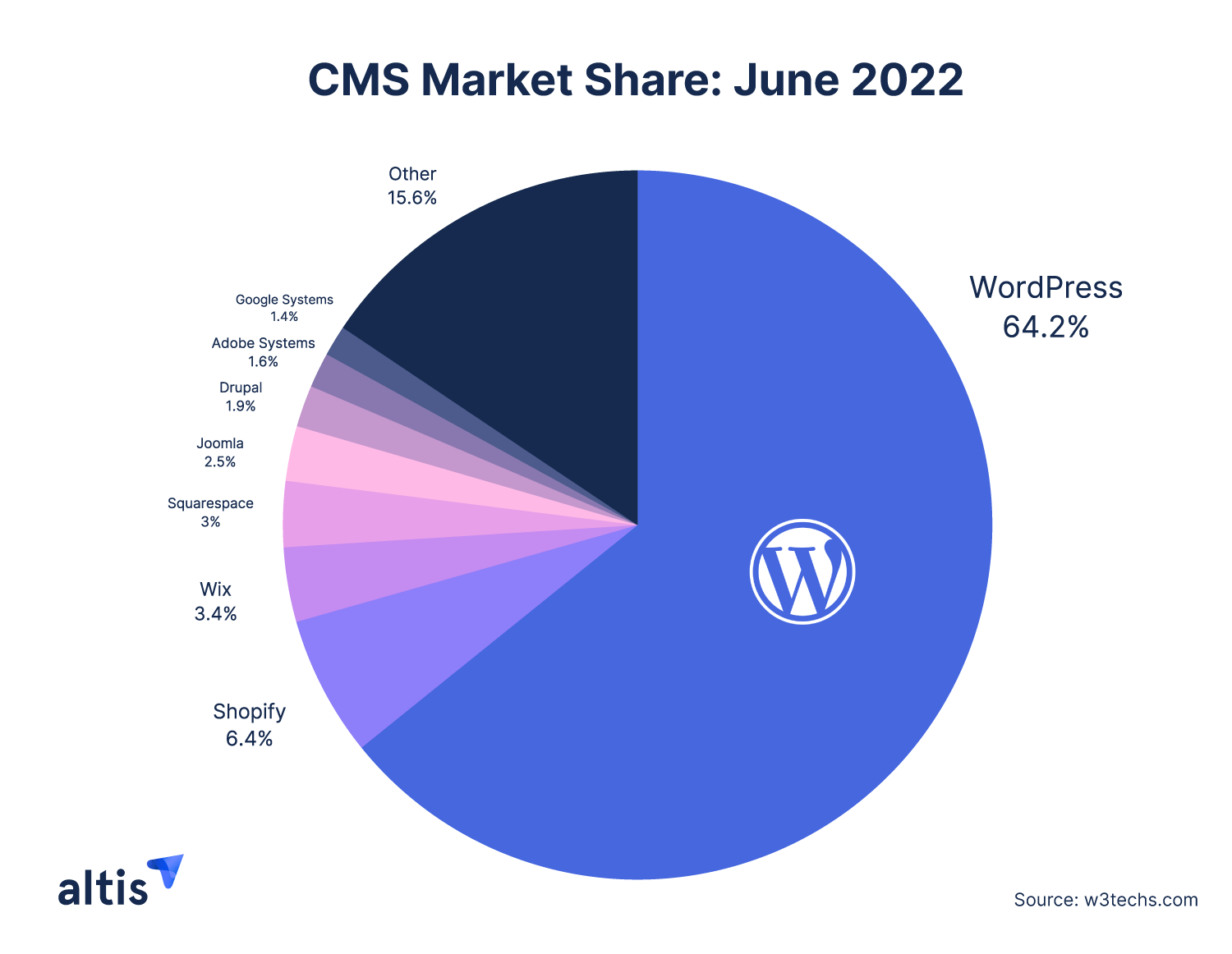
Core Web Vitals on WordPress
When you consider the vast amount of internet traffic that runs through WordPress, and the sheer volume of brands that use it as their primary CMS, you’d think it’d be optimized to help digital marketers improve their Core Web Vitals.

Unfortunately, the ability to make wholesale changes to the back-end of your website using WordPress is lacking. Unless you possess some serious programming clout, the opportunities for refining your Core Web Vitals on WordPress are severely limited.
Added to this, WordPress is synonymous with the dreaded plugin. On one hand, plugins can have their advantages. Used sparingly, they help digital marketers expand the potential of their website, enabling them to make changes and add new capabilities on the fly, without the need to make drastic changes to the back-end.
However, with each plugin installed on your WordPress site, website performance is affected. Page loading times, interactivity, visual stability – all the factors that Google tracks for Core Web Vitals.
On their own, the damage is almost imperceptible, but when you factor in that brands can use upwards of 50 plug-ins for their WordPress (we’ve even seen some sites with hundreds), you suddenly find yourself facing a serious problem.
You can’t blame brands that add dozens of plug-ins to their site. For digital marketers especially, the limitations of WordPress’ core offering can hamper their efforts to provide a top-class digital experience for users.
However, whether it’s a personalization tool that enables AB testing, or an analytics plug-in to allow deeper dives into content performance – each one adds to the burden weighing down your website’s performance.
Digital Experience Platforms: the end of DX plugin bloat
Thankfully, there are alternatives to relying on hefty volumes of WordPress plug-ins, namely in the form of digital experience platforms (DXPs), which are often specifically designed to layer on top of WordPress and integrate with all its various functionalities.
This essentially means everything you were using a plug-in for previously – such as analytics, audience segmentation, content workflow etc. – are now natively available in one centralized location.
And reducing the number of plugins on-site doesn’t just improve website performance from a speed perspective, it also:
- Minimizes security risks: Each WordPress plugin essentially acts as a new attack surface for cybercriminals to exploit. DXPs are secure by design, minimizing potential risks of exposure
- Increases operational efficiency: No more spending time renewing, updating, and potentially retiring/replacing dozens of outdated plugins on a regular basis.
Some DXPs can even help companies reduce the plugins used on their site by 50-70%, providing an almost immediate boost to website speed and performance. And with quarterly update cycles to ensure everything is up-to-date, digital marketers find themselves always ahead of the curve.
How to measure Core Web Vitals
Although it doesn’t offer a holistic tool for measuring Core Web Vitals, Google has incorporated it into many of its existing measuring tools, such as:
- Google Search Console: Because Google updates Core Web Vitals every 28 days, teams can apply a monthly health check to help evaluate pages across an entire website. The report will group pages depending on their Core Web Vitals rating, ranging from ‘Poor’ > ‘Needs Improvement’ > ‘Good’.
- Google PageSpeed Insights: Provides a score ranging from 0 to 100 points, based on the performance of a specific page (fit for both mobile and desktop devices), while also suggesting how the page can be improved. According to Google, a page passes the assessment if the 75th percentiles of all three metrics are deemed ‘Good’.
- Web Vitals Extension: Google’s newest addition, this extension can be added directly from the Chrome Web Store, and provides a real-time perspective on the health of a website’s Core Web Vitals. Of course, it only provides an overall view, and doesn’t go into the same level of detail as other tools.
Bringing teams together: Core Web Vitals, the big collaborator
Ultimately, improving your Core Web Vitals is a collective effort, namely between developers and marketers. For example, to improve LCP, marketers should be conscious of the number of plugins they use, or even the file size of visuals or videos used on certain pages.
Of course, with a DXP, many of these issues are made redundant, but dev ops and marketing should always be closely linked. For instance, if marketers are wanting to introduce more dynamic elements to a particular page, such as interactive data visualizations, then they should check with the dev team to ensure it won’t cause a perceptible impact on website performance.
Google’s focus on Core Web Vitals clearly marks the evolution of the search engine’s algorithm towards a more user-centric approach when measuring content performance and ranking web pages – and this should be more than enough to make even the most seasoned digital marketer sit up and take notice.