WordPress isn’t exactly known to be a platform for marketing, but you’d be pleasantly surprised at the tools that are available nowadays enabling users to execute advanced marking tactics. Running A/B testing is one of the many ways you can boost website conversions – and yes, it’s possible with WordPress.
There are several ways you can get started with A/B testing with WordPress, from installing plugins to using off-site tools. Some of these methods introduce more challenges than others and can lead to serious security compromises or penalties from Google if you’re not careful – such as the risks involved with simply running too many plugins on your WordPress site – so always be mindful of how you go about expanding your website’s feature set.
How does A/B testing work and why is it so important to marketing?
A/B testing, or split testing, is a method of optimizing content by creating two or more different versions of your content with changes to a single variable and then showing each version to similarly-sized proportions of your traffic. After a certain amount of time (after enough traffic has visited your page to reach statistical significance up to 4 weeks after test commencement), you can compare the pages’ performance based on the desired outcome.
In a marketing context, this usually means we’re looking to find the content variant that produces the most conversion goals, whether that’s signups, sales, or simply click-throughs and other forms of engagement.

Such content experimentation is usually applied to things like landing pages, product pages, or even regular webpages that might take a user down certain buying journeys or user flows.
Any given webpage can have thousands of ways you can present a single component of the on-page content, including buttons, copy, page layout, color scheme, form fields, images, not to mention the user flow itself across a whole website.
This leaves us with countless opportunities to optimize our pages and websites and lift conversions for our business. Indeed, true conversion rate optimization is a never-ending process of seeking ways to improve our websites.
How to A/B test in the WordPress block editor

It’s typical to run variations of entire pages, even if you only test small changes one at a time as you go about optimizing the page. Altis’ A/B Test Block lets you design smaller content variations on the exact same page or post within a single block, although you can nest other blocks within this block type for full design control.
To get started with A/B testing in the WordPress block editor, follow the steps below:
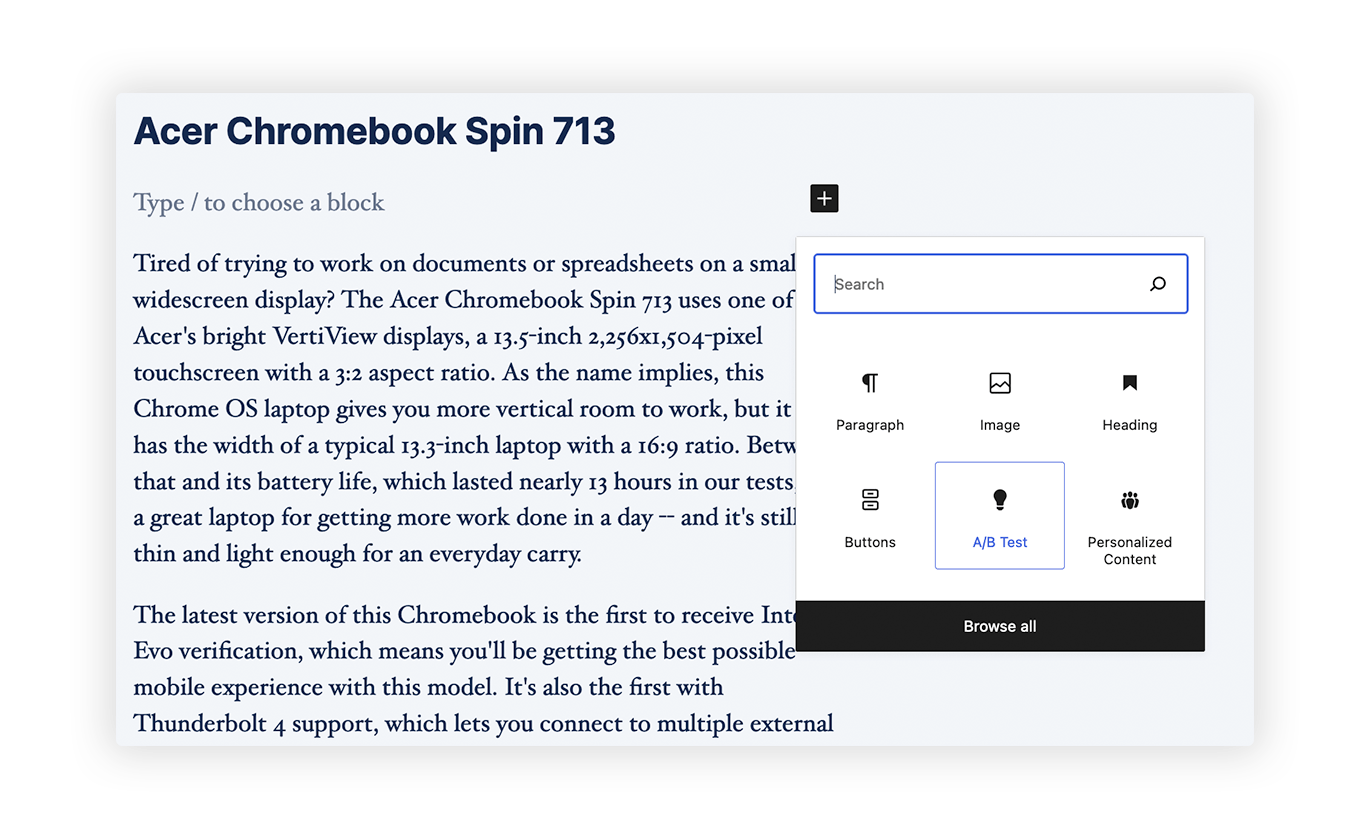
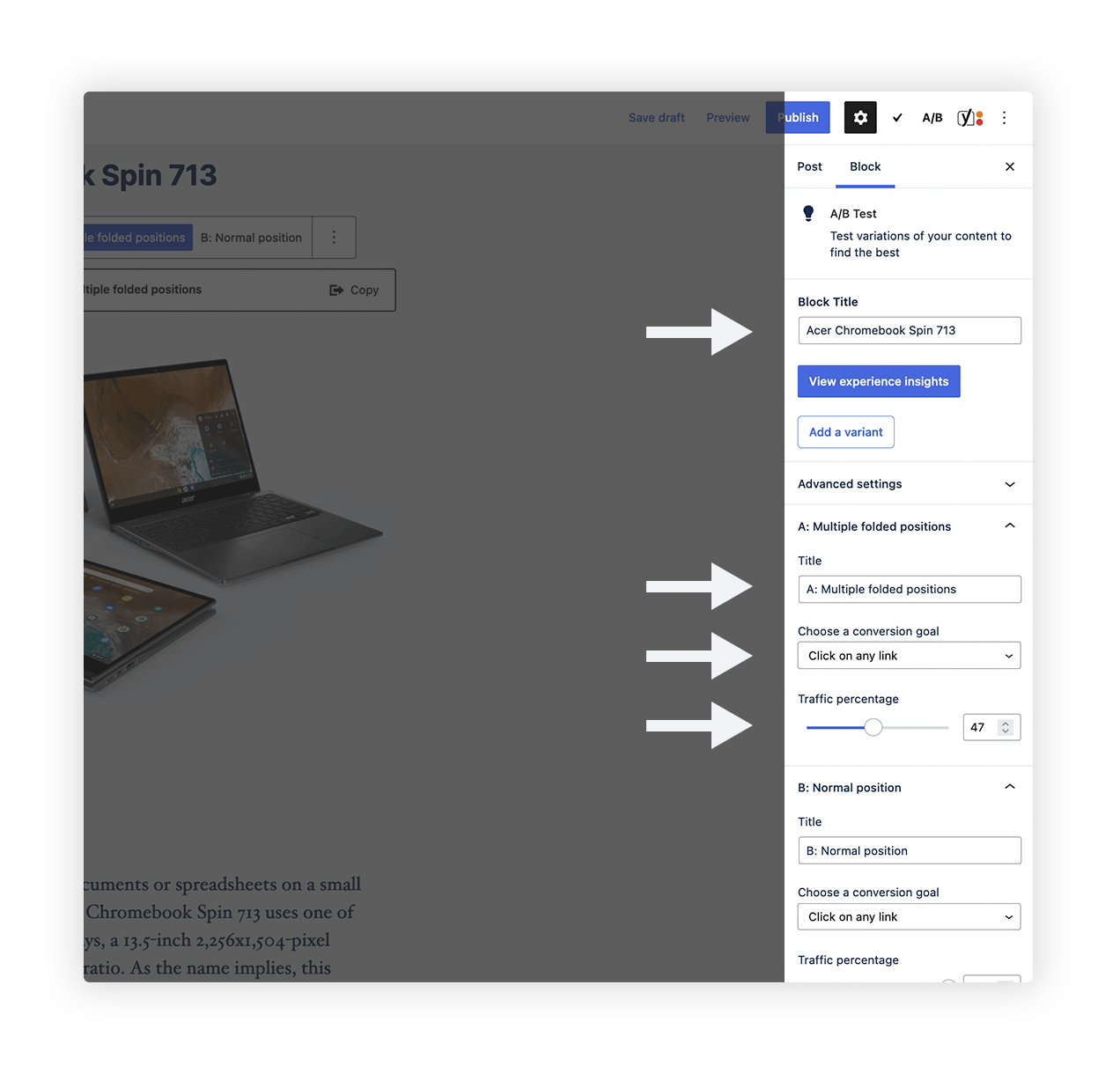
Step 1: Set an A/B Test Block down in the editor wherever you wish to test a portion of on-page content, like a product image, for example.

Step 2: Fill each variant with the appropriate content and designs. You can add more by clicking the “+” sign in the block’s bar menu. Remember that you should only test one variable at a time to have the best understanding of which change is driving success.
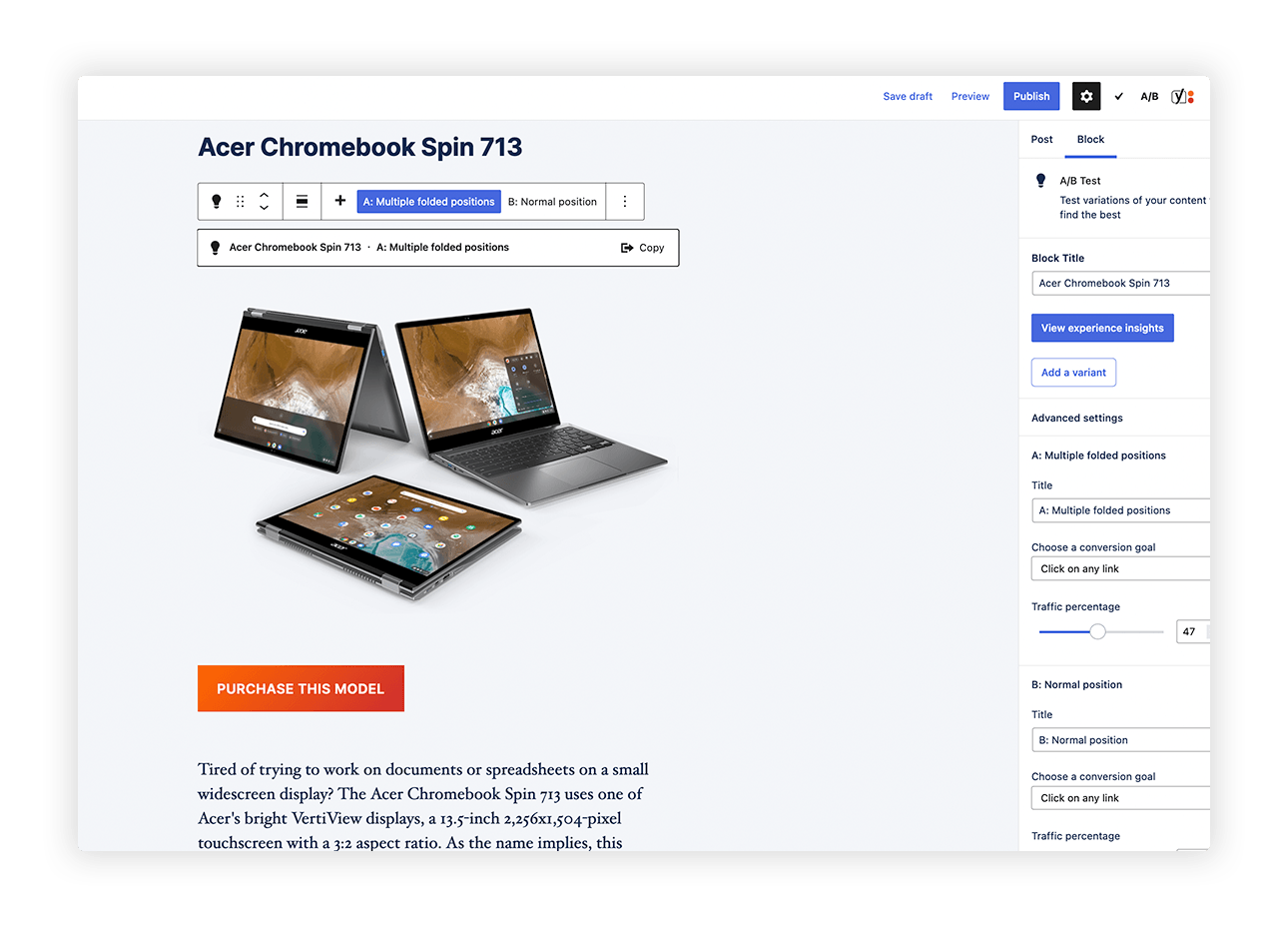
Step 3: In the block settings panel to the right, name your block and its variants according to their content.

Step 4: Choose a conversion goal based on your desired outcomes (impressions, link click or form submission).
Step 5: Set your variants’ traffic percentage exposure.
Once the test expires or statistical significance is reached, the winning variant will automatically be assigned as the new default content and will be shown to all visitors from then on. You can see the results by clicking on the “View experience insights” button.
A/B testing WordPress featured images
Eye-catching featured images are key to getting traffic to your content from website SERPs, Google Images, social networks, blog listings and other content aggregators. Before you optimize the page itself, you have to look at the bigger picture and think bout how visitors are getting there in the first place. It’s possible to increase the likelihood of someone clicking through to your page by A/B testing your posts’ featured images in WordPress.
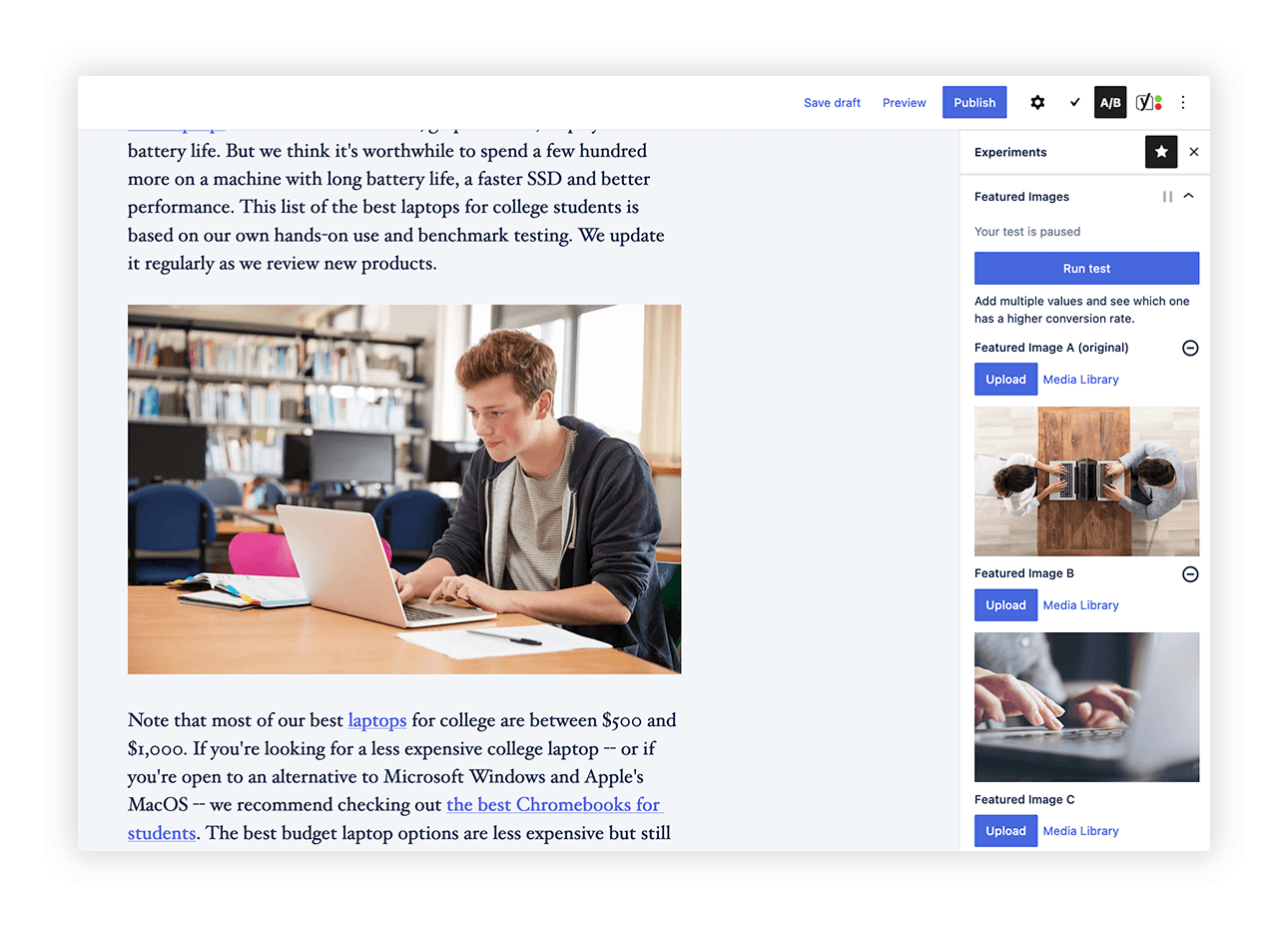
We can test the performance of different featured images with Altis by navigating to the “Experiments” menu on the top right of the Post or Page interface. You can find it under the “A/B” icon.

Under the “Featured images” section, you can start to assign your variants. Click the “⛔” button to the top right of each image to remove it.
Scroll further down the menu to set the test duration (remember: try to aim between one and four weeks), hit the “Run test” button, and you’re on your way to discovering your page’s ideal featured image.
WordPress Post and Page title A/B testing
Just as an eye-catching image can bring more visitors to your site, using a title that resonates most with readers is also going to increase page click-throughs. Running A/B tests on your page titles will make sure that they are optimized for click-throughs even where featured images don’t get displayed, like the main results page for Google (kinda important!).
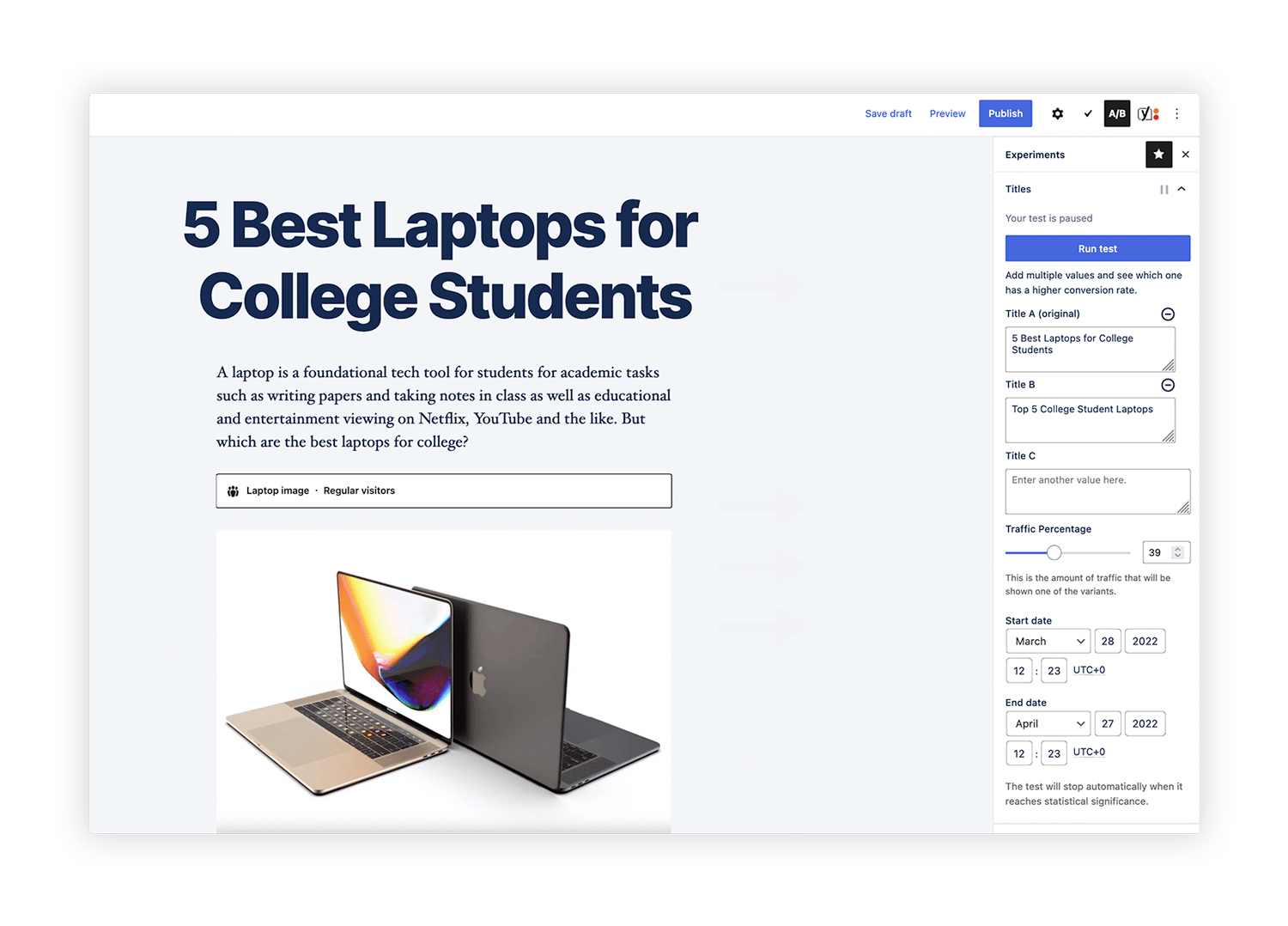
Back under the “Experiments” menu, you’ll also find the option to test your post or page title.

Simply enter your title variants in each field, designate a test traffic percentage, and set the test window by programming the start and end dates. Hit the “Run test” button and the active optimization of your post’s title is underway.
If you usually get a sufficient amount of traffic to your content to achieve significance across multiple variants, you could even test several titles at a time to more quickly find out which copy works best for your post.
Wrapping up
WordPress shouldn’t be underestimated, not just as a CMS but as a tool for delivering marketing results. A/B testing is just one of the methods you can apply to improve lift conversions and improve your website content. Remember that optimizing your content never ends – you should always look for better combinations to increase your conversions and desirable outcomes.